

This mode helps use the extension in full-screen mode. You can change the window opening mode to embedded mode from the right-click items over the toolbar button. Get the list of all fonts in the current frame. The goal of font pairing is to select fonts that share an overarching theme yet have a pleasing contrast. The text is editable, try replacing it with your company name or other copy. Perform a scan, and it will generate a list of font families that it can detect within a.

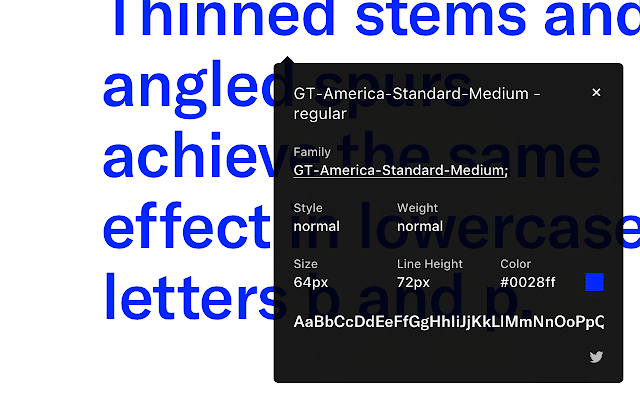
Displays remote and local tags next to the rendered font You can follow this answer: Method to show native datepicker in Chrome which shows how you can stretch the arrow across the entire input, which then allows clicking anywhere within the input field to trigger the date picker. Click (Generate) to create a new font pairing, (Lock) to lock fonts that you want to keep, and (Edit) to choose a font manually. FontScanner is an extension that readily identifies fonts in Chrome, but not in the way that you think. Text transform, decoration, align and indentĩ. Line height, vertical alignment, letter, and word spacingħ. Font family (including actually rendered font!)ĥ. Any active element can have any piece of the font's options (such as color, size, or family) adjusted inlineĪccess these options by right-clicking the context menu over the selected text or right-clicking on the page and inspecting the element.ģ. You can apply the selected font as a font family to any CSS styles. Copy any piece of the element's information to the clipboardģ. Chrome, IE8+, FireFox, Opera, Safari Font font picker Fontselect is a jQuery plugin which allows you to select Google fonts with live preview from a dropdown list using Google Web Fonts API. Font Finder examines all the selected characters to detect the font used to display this particular character.įontFinder has three critical pieces of functionality:Ģ. It allows a user to analyze the font information of any element and copy any pieces of that information to the clipboard. An easy-to-use font inspector to get CSS styles of the selected element FontFinder is created for designers, developers, and typographers.


 0 kommentar(er)
0 kommentar(er)
